Lab-00

This lab will firstly introduce you to the tools we will use during the web development module and secondly introduce you to creating, editing, saving and displaying a web page.
Lab-01

The labs are where you will do the real learning in this module. In Lab0-01 you will become familiar with the editor Sublime. We will then use this editor to create a simple multi-page web site containing a small variety of text, images and links. In this lab we will explore some of the basic features of CSS, including colours, font and interesting techniques for setting styles across entire sections of a page.
Lab-02

In this lab we will begin a new project which will have CSS stylesheet from the beginning. We will explore some of the basic features of CSS, including colours, font and interesting techniques for setting styles across entire sections of a page.
Lab-03

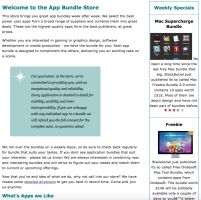
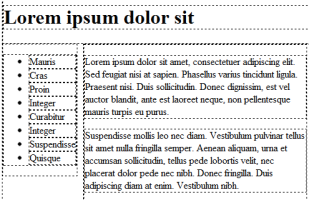
In this lab we will work towards developing a site with a more ambitious use of CSS. In particular, tbe box model will be used to achieve a more professional user experience.
Lab-04

This weeks lab will give you more practical experience od the box model and specifically how to build a simple multi-column layout using the techniques we have explored in class. You should complete this lab before starting to consider your project in detail.
Lab-05

Restructure the output of the last lab to participate in a tabbed navigation structure, and then produce a simple application mockup using these techniques. Do this by introducing a simple tabbed design into the site to provide the user with the visual metaphor for navigation. We then 'wire-up' these tabs to lead the user through the site. We will do this twice: once for the example content we laid out in last weeks lab. Then we will apply this to the app store site, using the same CSS rules.
Lab-06

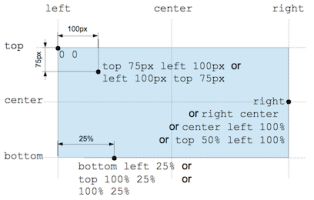
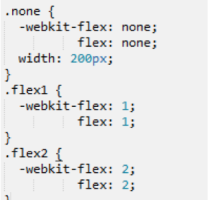
Review CSS fundamentals Layout fundamentals via a series of discreet experiments. Each experiment is in a separate html/css file and explores important rules associated with the box model, layout and positioning via simple, concrete examples. Some of the material is drawn from the excellent http://learnlayout.com resource.
Lab-07-a

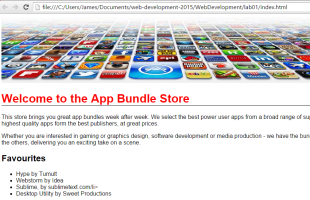
Explore a web site that embodies many of the techniques we have explored so far. In the lab the web is evolved from unstyled content to a reasonably elegant and clean design - using semantic html element where appropriate.
Lab-07-b

Review CSS fundamentals Layout fundamentals via a series of discreet experiments. Each experiment is in a separate html/css file and explores important rules associated with the box model, layout and positioning via simple, concrete examples. Some of the material is drawn from the excellent http://learnlayout.com resource.
Lab-08

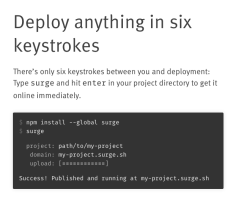
Install software tools to serve a web site locally and also to deploy the web site to a public web server.
Lab-09

Rebuild the IoT web site using templating. This version of the site will aim to significantly reduce the content the author has to manage by reusing 'templates' containing common sections.
Lab-10

Rebuild the iot web site using semantic-ui
Lab-11

Continue to enhance the IoT web site with additional Semantic-UI styles & Components