Project Structure

A review of the folder structure of the our templated project. You should follow this structure for your own assignment
Semantic-UI I

An overview of the container and segments styles in the framework
Semantic-UI II

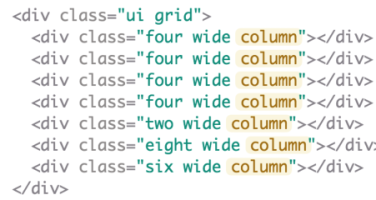
An exploration of the Grid and Image styles.
Semantic-UI III

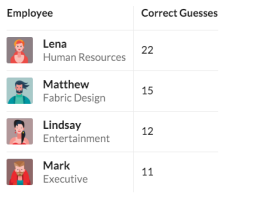
An exploration of the Tables
Lab-10

Rebuild the iot web site using semantic-ui