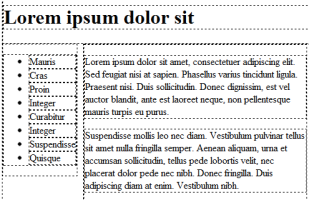
Box Model Example

Another look at the box model, this time exploring an example in detail. This example featured in the recent lab, and demonstrates the major features of the model.
Multicolumn Layout

Using an understanding of the fundamental features of the box model we can start to produce more interesting page layouts. Specifically, we can break a page down into sections and use box model properties to dimension and position these sections in a flexible manner. This will allow is to grow multi-column pages that can vary according to the size of the browser windows used to view them.
The Evolution of the Web

Both HTML & CSS continue to evolve. Understanding where it is going is part and parcel of becoming a programmer. Here we look a some aspects of the history of HTML, including some major milestones in its evolution.
HTML/CSS Style Guide

A review of some of the guidelines from the Google HTML/CSS style recommendations.
Lab-04

This weeks lab will give you more practical experience od the box model and specifically how to build a simple multi-column layout using the techniques we have explored in class. You should complete this lab before starting to consider your project in detail.