CSS Design
In this lab we will work towards developing a site with a more ambitious use of CSS. In particular, tbe box model will be used to achieve a more professional user experience.
Setup
This week we wil start a new project, but we will NOT copy over any material from last week - but rather start with a blank slate.
Open Sublime text editor - and open the directory containing your web development projects (this folder is called web-prj below):

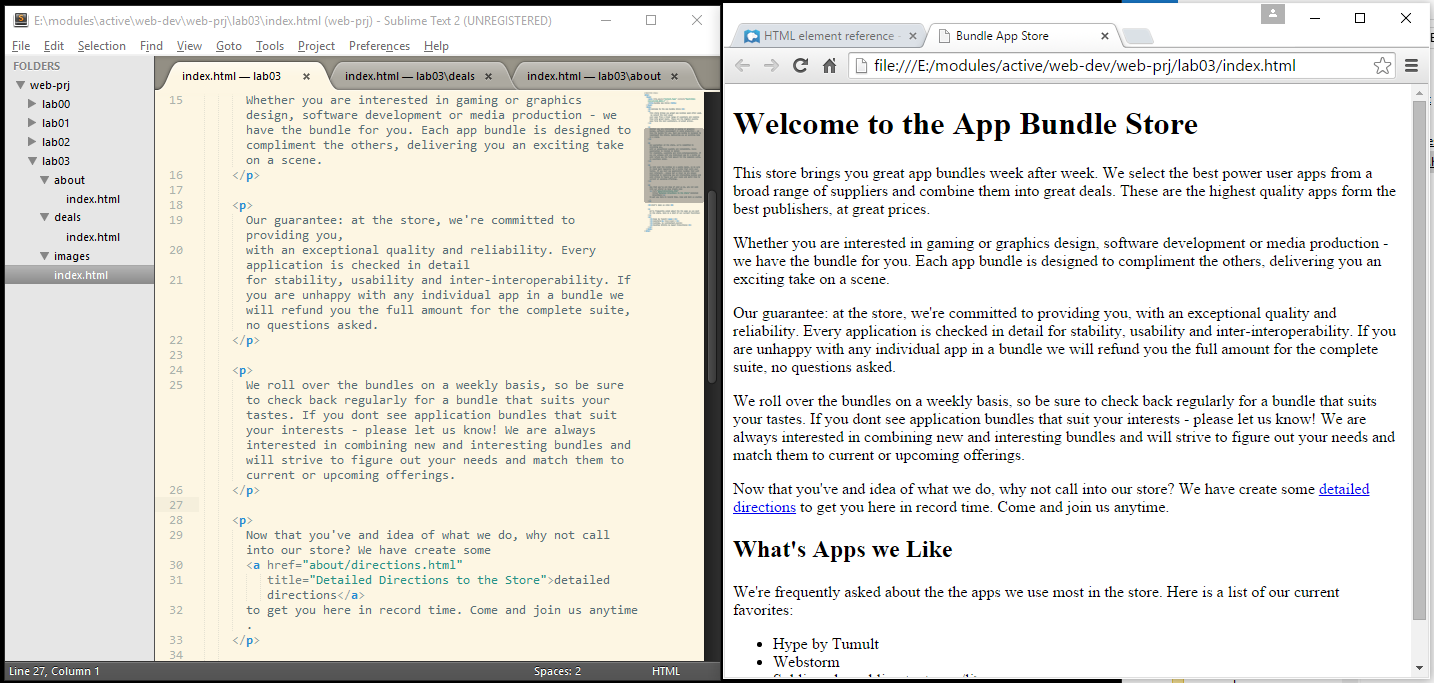
If you have room, also open the Chrome web browser side by side:

In the above, we are keeping a tab of the browser open at
The Mozilla foundation are an excellent source of reference information on all things web - and it is useful to keep the html reference site open to occasionally check that your are using the correct structure for your elements.
Create a new folder in your project called lab03

(Right click on web-prj to create the folder)
Now we can create the project structure:

That is, we have created these folders inside the project:
- about
- deals
- images
Here is a blank html file:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>Create a file called 'index.html' in the following locations:
lab03
- index.html
- about/index.html
- deals/index.html
Should see something like this:

You can see all the files are open in tabs across the top.
There are alternative colour schemes - for instance 'Solarised Light':

These are available via the Preferences menu.
Main page
lab03/index.html
Open the main index.html page and replace the template contents with the following:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="ISO-8859-1" />
<title>Bundle App Store</title>
</head>
<body>
<h1>Welcome to the App Bundle Store</h1>
<p>
This store brings you great app bundles week after week. We select the best power
user apps from a broad range of suppliers and combine them into great deals. These are
the highest quality apps form the best publishers, at great prices.
</p>
<p>
Whether you are interested in gaming or graphics design, software development or media
production - we have the bundle for you. Each app bundle is designed to compliment the
others, delivering you an exciting take on a scene.
</p>
<p class="guarantee">
Our guarantee: at the store, we're committed to providing you,
with an exceptional quality and reliability. Every application is checked in detail
for stability, usability and inter-interoperability. If you are unhappy with any
individual app in a bundle we will refund you the full amount for the complete suite,
no questions asked.
</p>
<p>
We roll over the bundles on a weekly basis, so be sure to check back regularly for
bundle that suits your tastes. If you dont see application bundles that suit your
interests - please let us know! We are always interested in combining new and
interesting bundles and will strive to figure out your needs and match them to current
or upcoming offerings.
</p>
<p>
Now that you've and idea of what we do, why not call into our store? We have create
some
<a href="about/index.html"
title="Detailed Directions to the Store">detailed directions</a>
to get you here in record time. Come and join us anytime.
</p>
<h2>What's Apps we Like</h2>
<p>
We're frequently asked about the the apps we use most in the store. Here is a list of
our current favorites:
</p>
<ul>
<li>Hype by Tumult</span></li>
<li>Webstorm by Idea</span></li>
<li>Sublime, by sublimetext.com</li>
<li>Desktop Utility by Sweet Productions</li>
</ul>
<p>
2015, Bundle App Store <br>
All trademarks and registered trademarks appearing on this site are
the property of their respective owners.
</p>
</body>
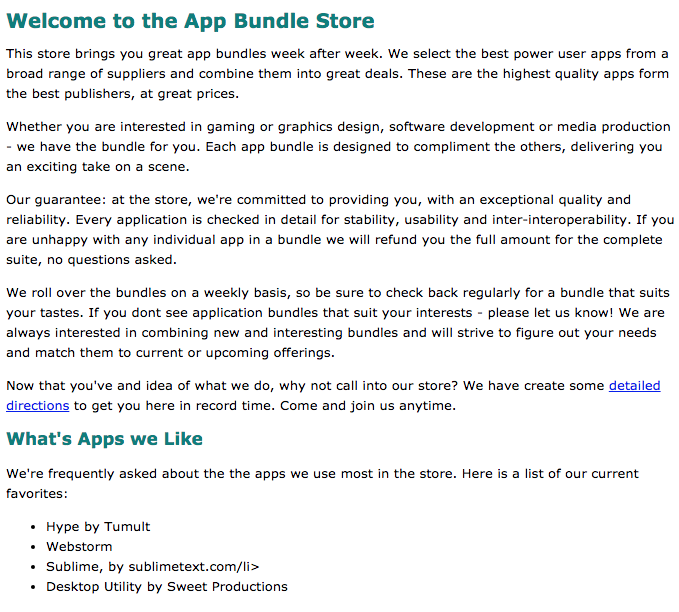
</html>... and open this same file in the browser:

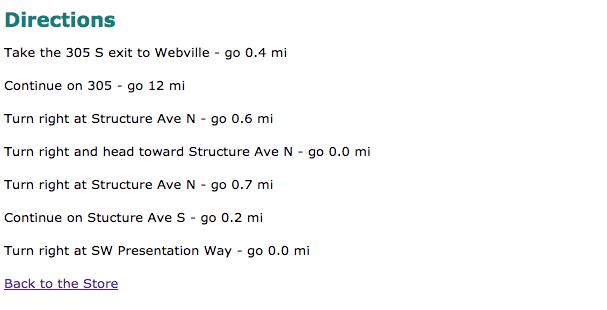
Check the 'Directions' link and make sure it works. Introduce the following content for the file about/index.html:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title>Bundle Store Directions</title>
</head>
<body>
<h1>Directions</h1>
<p>Take the 305 S exit to Webville - go 0.4 mi</p>
<p>Continue on 305 - go 12 mi</p>
<p>Turn right at Structure Ave N - go 0.6 mi</p>
<p>Turn right and head toward Structure Ave N - go 0.0 mi</p>
<p>Turn right at Structure Ave N - go 0.7 mi</p>
<p>Continue on Stucture Ave S - go 0.2 mi</p>
<p>Turn right at SW Presentation Way - go 0.0 mi</p>
<p>
<a href="../index.html">Back to the Store</a>
</p>
</body>
</html>Any change you make in the sublime will only appear in the browser if you:
- save the changes in sublime
- refresh the page in chrome.
Make sure both pages render in chrome as expected.
Additionally, chrome has some interesting features to let you explore the page 'source'. The simplest one is to just right click anywhere in the browsers and select View Source:

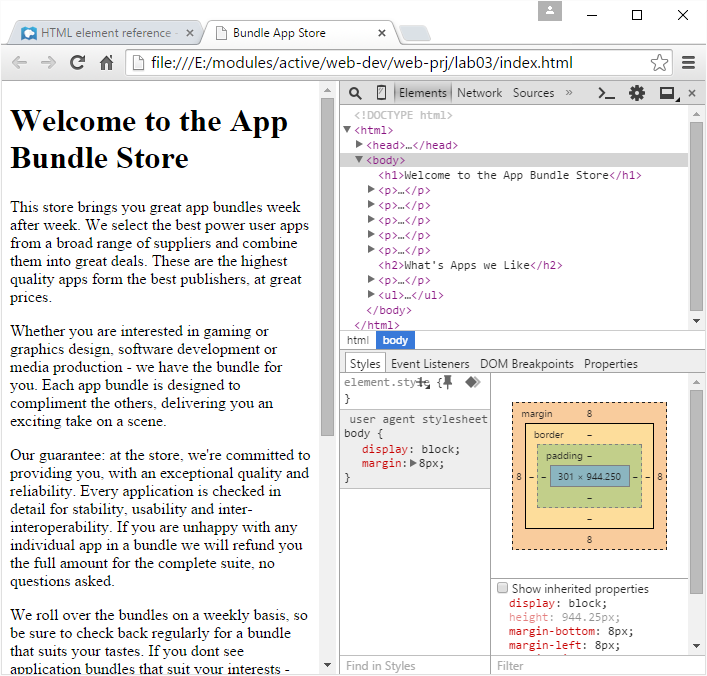
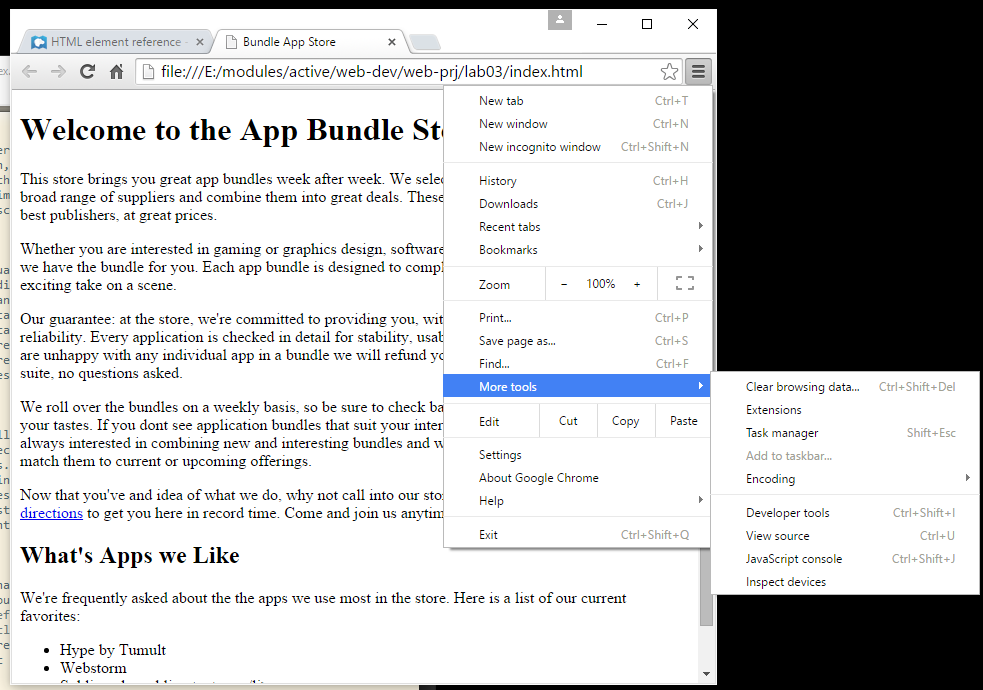
A more sophisticated option is to use Developer Tools:

To reproduce the above, first close the source view we just opened above, and proceed to access the tools as shown here:

Explore the developer tools for a little while - notice how the box model seems to be visible. Then close it, we will return to it later.
Style Sheet
Our first step will be to include a style sheet. Create a file called 'store.css' and include the following:
body {
font: small/1.6em Verdana, Helvetica, Arial, sans-serif;
}
h1, h2 {
color: #007e7e;
}
h1 {
font-size: 150%;
}
h2 {
font-size:130%;
}Now edit the main index.html file, and link the stylesheet by inserting this into the <head> element:
<link type="text/css" rel="stylesheet" href="store.css" media="screen" />Make sure you save everything, and then refresh chrome. It should render a new style - something like this:

Do you notice that the directions page still seems to use the default fonts? This is because it is not linked to the stylesheet. Incorporate this now by this entry in the <head> element:
<link type="text/css" rel="stylesheet" href="../store.css" media="screen" />Verify that it now renders as expected:

Note carefully how the link slightly different to the previous one. Why is that?
Additional Content
Here is some additional content for the main index.page:
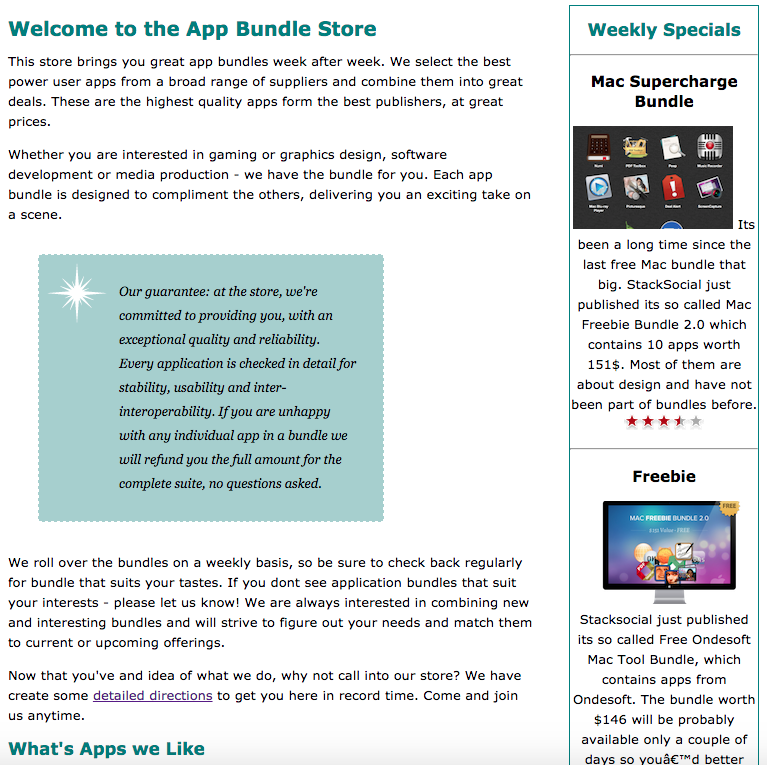
<h2>Weekly Specials</h2>
<hr>
<h3>Mac Supercharge Bundle</h3>
<p>
<img src="images/paddle.png" alt="Freebee Bubdle" />
Its been a long time since the last free Mac bundle that big. StackSocial just
published its so called Mac Freebie Bundle 2.0 which contains 10 apps worth 151$.
Most of them are about design and have not been part of bundles before.
<img src="images/star35.gif">
</p>
<hr>
<h3>Freebie</h3>
<p>
<img src="images/freebie.png" alt="Mac Supercharge Bundle" />
Stacksocial just published its so called Free Ondesoft Mac Tool Bundle, which contains
apps from Ondesoft. The bundle worth $146 will be probably available only a couple of
days so you’d better hurry up to get it.
<img src="images/star45.gif">
</p>
<hr>
<h3>Macware Business Bundle</h3>
<p>
<img src="images/ondesoft.jpg" alt="One Soft Bundle" />
Here comes the next bundle for march. This time its macware who publish a bundle. The
so called macware Business Bundle contains 6 apps at a price of only $29.99 instead of
$199.94. So you can save around 84%. There is n...
<img src="images/star40.gif">
</p>
<hr>
<p>
See some other great deals <a href="deals/index.html" title="Deals">here</a>.
</p>Place this content directly into the page, just before the closing </body> tag. It should look like this:

Note that the images we have set up don't seem to work - and are represented in chrome as broken image links.
We can fix this now. Here is a zipped archive of all the images we will need:
Download and expand this file - move/copy all the image files into a new images folder in your project. If all goes well, the a refresh of the browser should bring this:

Lets now bring in the `deals/index.html' content:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title>App Bundle Deals</title>
<link type="text/css" rel="stylesheet" href="../store.css" />
</head>
<body>
<h1>More Deals</h1>
<h2>Business Bundle</h2>
<p>
<img src="../images/business.png" alt="Business Bundle" />
Here comes the next bundle for march. This time it's macware who publish a bundle. The so called macware Business Bundle contains 6 apps at a price of only $29.99 instead of $199.94. So you can save around 84%.
</p>
<h2>Insanity Deal</h2>
<p>
<img src="../images/insanity.jpg" alt="Insanity Deal" />
With the new $5 Insanity Deals from Bundlehunt you receive every day a highly reduced app for $5 only with savings up to 75%. Not a real bundle but, as there are multiple apps for only $5 each, one new per day, for the days to come.
</p>
<h2>Summer Bundle</h2>
<p>
<img src="../images/summer.png" alt="Summer Bundle" />
The new bundle from StackCommerce contains quite a few apps which have never been in bundles before. The so called Summer Mac Essentials Bundle comes with 10 apps for only $19.99. That is 91% off the original price of $234!
</p>
<p>
<a href="../index.html">Back to the Store</a>
</p>
</body>
</html>This should render correctly first time, as we have the images already in place:

Look carefully at the paths to the images in the html source.
Make sure you can navigate to all three pages now:
- index.html
- about/index.html
- deals/index.html
(the link to 'deals' is at the very end of the main page)
Guarantee Paragraph
Locate the 'guarantee' paragraph in the home page (the third paragraph):
<p>
Our guarantee: at the store, we're committed to
providing you, with an exceptional quality and reliability.
Every application is checked in detail for stability, usability
and inter-interoperability. If you are unhappy with any individual app
in a bundle we will refund you the full amount for the complete
suite, no questions asked.
</p>(begins around line 19)
We would like to target this specific paragraph with some custom styles. To this end, we nominate it to a 'class' called 'guarantee':
<p class="guarantee">
Our guarantee: at the store, we're committed to
providing you, with an exceptional quality and reliability.
Every application is checked in detail for stability, usability
and inter-interoperability. If you are unhappy with any individual app
in a bundle we will refund you the full amount for the complete
suite, no questions asked.
</p>In our stylesheet, we can devise a rule just for this paragraph:
.guarantee
{
border-color: black;
border-width: 1px;
border-style: solid;
background-color: #a7cece;
}Reload and review how the paragraph looks:

We can see evidence of our targeted styles.
We can add a little margin:
.guarantee
{
/* as before */
margin: 30px;
}Note that /* as before */ above means leave the existing properties in place and just add the margin to the end of the 'guarantee rule.
Reload the page:

Next, the background image. Save this image here to your images folder:

...and we can extend the guaranteee rule with this property here:
background-image: url(images/background.gif) ;This seems to yield a repeated pattern:

Some further refinements to the same rule can put a single image in the top right:
background-repeat: no-repeat;
background-position: top-left;Reloading again:

And we can also further refine the padding:
padding: 25px;
padding-left: 80px;
margin-right: 150px;Looks like this:

Our full rule for guarantee now looks like this:
.guarantee
{
border-color: black;
border-width: 1px;
border-style: solid;
background-color: #a7cece;
margin: 30px;
padding: 25px;
padding-left: 80px;
margin-right: 150px;
background-image: url(./images/background.gif);
background-repeat: no-repeat;
background-position: top-left;
}Some further adjustments to the text itself:
line-height: 1.9em;
font-style: italic;
font-family: Georgia, "Times New Roman", Times, serif;
color: black;
Finally, we might adjust the border pattern:
border-color: white;
border-width: 1px;
border-style: dashed;Which turns out as:

Regrouping the properties, this is the complete rule:
.guarantee
{
border-color: white;
border-width: 1px;
border-style: dashed;
margin: 30px;
padding: 25px;
padding-left: 80px;
margin-right: 150px;
background-color: #a7cece;
background-image: url(./images/background.gif);
background-repeat: no-repeat;
background-position: top-left;
line-height: 1.9em;
font-style: italic;
font-family: Georgia, "Times New Roman", Times, serif;
color: black;
}Folding View in Sublime
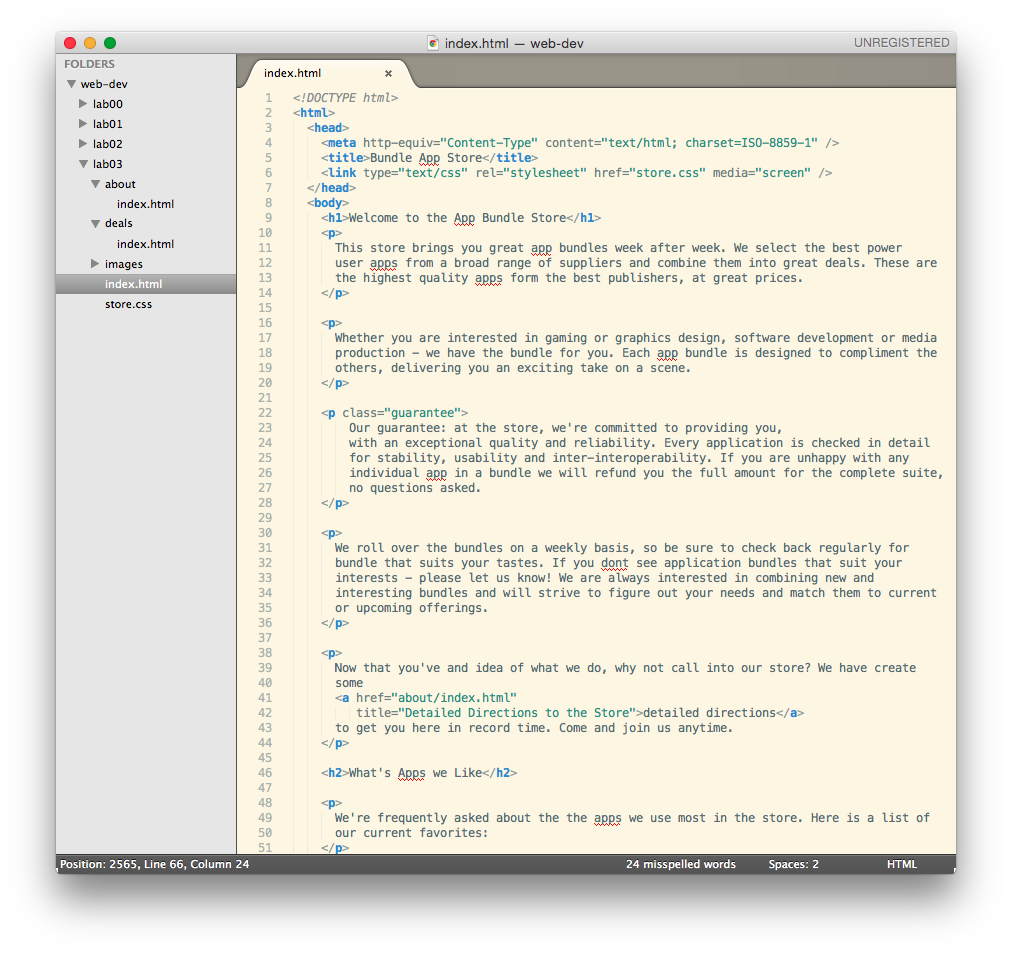
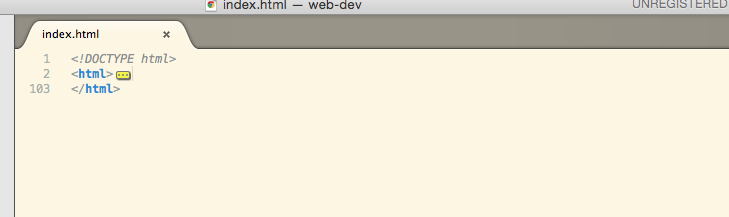
Your editor may look like this currently:

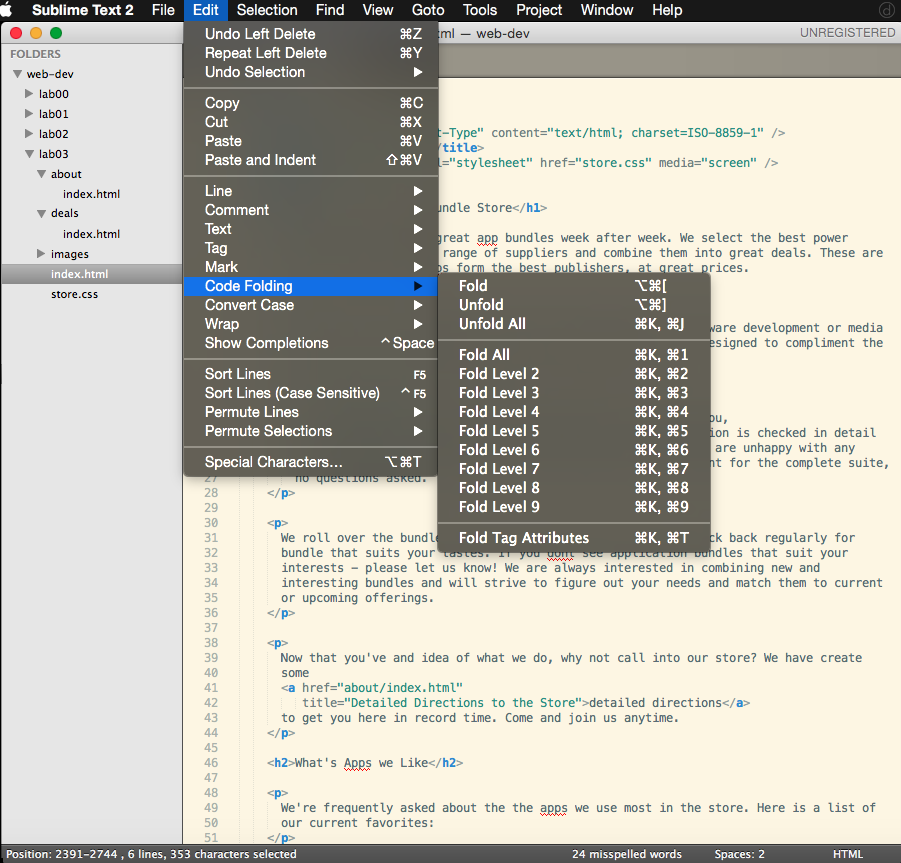
Now select the following menu option - Edit->Code Folding->Fold All:

This 'folds' the editor, showing you just the highest level elements.

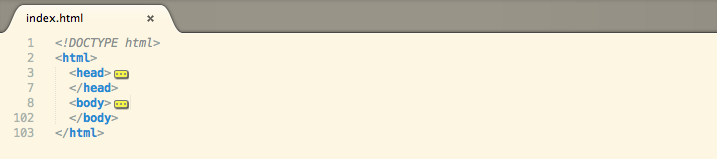
Using the small arrows in the margin, you should be able to reveal/expand elements at different levels in the document:

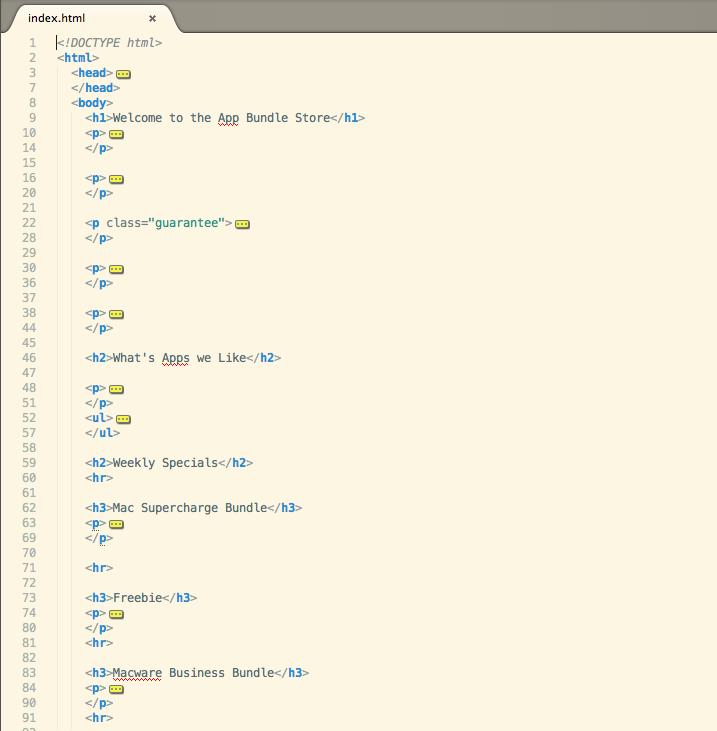
See if you can match approximately the following views:


This can be challenging to effect - as the arrow will only appear when you hover in the correct column in the margin:
Sidebar
Open the main index.html and locate the Weekly Specials heading. Place a new <div> element immediately before this element:
<div id="weeklyspecials">
<h2>Weekly Specials</h2>we must now close the <div> a little later in the file, just after this paragraph:
<p>
See some other great deals <a href="deals/index.html" title="Deals">here</a>.
</p>
</div>If you "indent" everything inside the <div> - i.e. push all of the enclosed element in by 2 spaces - then the folding editor will allow you to 'fold' the entire division:

I.e. - it is hiding temporarily the enclose elements. This can be difficult to get exactly right - as the folding requires the indentation being precisely correct. Here is the correctly indented section if you are having trouble:
<div id="weeklyspecials">
<h2>Weekly Specials</h2>
<hr>
<h3>Mac Supercharge Bundle</h3>
<p>
<img src="images/paddle.png" alt="Freebee Bubdle" />
Its been a long time since the last free Mac bundle that big. StackSocial just
published its so called Mac Freebie Bundle 2.0 which contains 10 apps worth 151$.
Most of them are about design and have not been part of bundles before.
<img src="images/star35.gif">
</p>
<hr>
<h3>Freebie</h3>
<p>
<img src="images/freebie.png" alt="Mac Supercharge Bundle" />
Stacksocial just published its so called Free Ondesoft Mac Tool Bundle, which contains
apps from Ondesoft. The bundle worth $146 will be probably available only a couple of
days so you’d better hurry up to get it.
<img src="images/star45.gif">
</p>
<hr>
<h3>Macware Business Bundle</h3>
<p>
<img src="images/ondesoft.jpg" alt="One Soft Bundle" />
Here comes the next bundle for march. This time its macware who publish a bundle. The
so called macware Business Bundle contains 6 apps at a price of only $29.99 instead of
$199.94. So you can save around 84%. There is n...
<img src="images/star40.gif">
</p>
<hr>
<p>
See some other great deals <a href="deals/index.html" title="Deals">here</a>.
</p>
</div>We can now also enclose th first half of the page in another <div> with the id "maincontent":
<div id="maincontent">
<h1>Welcome to the App Bundle Store</h1>
<p>
This store brings you great app bundles week after week. We select the best power
user apps from a broad range of suppliers and combine them into great deals. These are
the highest quality apps form the best publishers, at great prices.
</p>
<p>
Whether you are interested in gaming or graphics design, software development or media
production - we have the bundle for you. Each app bundle is designed to compliment the
others, delivering you an exciting take on a scene.
</p>
<p class="guarantee">
Our guarantee: at the store, we're committed to providing you,
with an exceptional quality and reliability. Every application is checked in detail
for stability, usability and inter-interoperability. If you are unhappy with any
individual app in a bundle we will refund you the full amount for the complete suite,
no questions asked.
</p>
<p>
We roll over the bundles on a weekly basis, so be sure to check back regularly for
bundle that suits your tastes. If you dont see application bundles that suit your
interests - please let us know! We are always interested in combining new and
interesting bundles and will strive to figure out your needs and match them to current
or upcoming offerings.
</p>
<p>
Now that you've and idea of what we do, why not call into our store? We have create
some
<a href="about/index.html"
title="Detailed Directions to the Store">detailed directions</a>
to get you here in record time. Come and join us anytime.
</p>
<h2>What's Apps we Like</h2>
<p>
We're frequently asked about the the apps we use most in the store. Here is a list of
our current favorites:
</p>
<ul>
<li>Hype by Tumult</span></li>
<li>Webstorm by Idea</span></li>
<li>Sublime, by sublimetext.com/li>
<li>Desktop Utility by Sweet Productions</li>
</ul>
<p>
2015, Bundle App Store <br>
All trademarks and registered trademarks appearing on this site are
the property of their respective owners.
</p>
</div>If this goes correctly, we can 'fold' sublime to view the entire page structure more easily:

This allows us to keep an eye on the complete page in a single glance - very useful of the page is long or incorporates a very specific structure you need to manage.
Here is the complete main index.html page if you are struggling with the indentation:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title>Bundle App Store</title>
<link type="text/css" rel="stylesheet" href="store.css" media="screen" />
</head>
<body>
<div id="maincontent">
<h1>Welcome to the App Bundle Store</h1>
<p>
This store brings you great app bundles week after week. We select the best power
user apps from a broad range of suppliers and combine them into great deals. These are
the highest quality apps form the best publishers, at great prices.
</p>
<p>
Whether you are interested in gaming or graphics design, software development or media
production - we have the bundle for you. Each app bundle is designed to compliment the
others, delivering you an exciting take on a scene.
</p>
<p class="guarantee">
Our guarantee: at the store, we're committed to providing you,
with an exceptional quality and reliability. Every application is checked in detail
for stability, usability and inter-interoperability. If you are unhappy with any
individual app in a bundle we will refund you the full amount for the complete suite,
no questions asked.
</p>
<p>
We roll over the bundles on a weekly basis, so be sure to check back regularly for
bundle that suits your tastes. If you dont see application bundles that suit your
interests - please let us know! We are always interested in combining new and
interesting bundles and will strive to figure out your needs and match them to current
or upcoming offerings.
</p>
<p>
Now that you've and idea of what we do, why not call into our store? We have create
some
<a href="about/index.html"
title="Detailed Directions to the Store">detailed directions</a>
to get you here in record time. Come and join us anytime.
</p>
<h2>What's Apps we Like</h2>
<p>
We're frequently asked about the the apps we use most in the store. Here is a list of
our current favorites:
</p>
<ul>
<li>Hype by Tumult</span></li>
<li>Webstorm by Idea</span></li>
<li>Sublime, by sublimetext.com/li>
<li>Desktop Utility by Sweet Productions</li>
</ul>
<p>
2015, Bundle App Store <br>
All trademarks and registered trademarks appearing on this site are
the property of their respective owners.
</p>
</div>
<div id="weeklyspecials">
<h2>Weekly Specials</h2>
<hr>
<h3>Mac Supercharge Bundle</h3>
<p>
<img src="images/paddle.png" alt="Freebee Bubdle" />
Its been a long time since the last free Mac bundle that big. StackSocial just
published its so called Mac Freebie Bundle 2.0 which contains 10 apps worth 151$.
Most of them are about design and have not been part of bundles before.
<img src="images/star35.gif">
</p>
<hr>
<h3>Freebie</h3>
<p>
<img src="images/freebie.png" alt="Mac Supercharge Bundle" />
Stacksocial just published its so called Free Ondesoft Mac Tool Bundle, which contains
apps from Ondesoft. The bundle worth $146 will be probably available only a couple of
days so you’d better hurry up to get it.
<img src="images/star45.gif">
</p>
<hr>
<h3>Macware Business Bundle</h3>
<p>
<img src="images/ondesoft.jpg" alt="One Soft Bundle" />
Here comes the next bundle for march. This time its macware who publish a bundle. The
so called macware Business Bundle contains 6 apps at a price of only $29.99 instead of
$199.94. So you can save around 84%. There is n...
<img src="images/star40.gif">
</p>
<hr>
<p>
See some other great deals <a href="deals/index.html" title="Deals">here</a>.
</p>
</div>
</body>
</html>Floating Sections
The <div>s we have introduced have had no effect on the visual appearance of the main page - it should still look exactly as it did before we incorporated them:
We can now target this division directly with the following new rules in CSS:
#weeklyspecials {
border-width: thin;
border-style: solid;
border-color: #007e7e;
width: 25%;
padding: 0px 20px 30px 10px;
margin-left: 20px;
text-align: center;
float:right;
}
#maincontent {
float:left;
width:70%;
}Copy/paste this into your css file and refresh the page:

This is the final version of our store.css:
body {
font: small/1.6em Verdana, Helvetica, Arial, sans-serif;
}
h1, h2 {
color: #007e7e;
}
h1 {
font-size: 150%;
}
h2 {
font-size:130%;
}
.guarantee {
border-color: white;
border-width: 1px;
border-style: dashed;
margin: 30px;
padding: 25px;
padding-left: 80px;
margin-right: 150px;
background-color: #a7cece;
background-image: url(./images/background.gif);
background-repeat: no-repeat;
background-position: top-left;
line-height: 1.9em;
font-style: italic;
font-family: Georgia, "Times New Roman", Times, serif;
color: black;
}
#weeklyspecials {
border-width: thin;
border-style: solid;
border-color: #007e7e;
width: 25%;
padding: 0px 20px 30px 10px
margin-left: 20px;
text-align: center;
float:right;
}
#maincontent {
float:left;
width:70%;
}Exercise
This is the final version of the project:
Exercise 1:
Look again at these CSS rules:
#weeklyspecials {
border-width: thin;
border-style: solid;
border-color: #007e7e;
width: 25%;
padding: 0px 20px 30px 10px
margin-left: 20px;
text-align: center;
float:right;
}
#maincontent {
float:left;
width:70%;
}Experiment with the various dimensions you can see here. Specifically, the 'width' and 'padding' dimensions. Remember you have to save the changes and refresh the page to see the effect.
Exercise 2:
Continue to experiment with the parameters, this time exploring alternatives to the 'border-style', 'border-width' and 'border-color' properties. See if you can make sense of some of the documentation here: