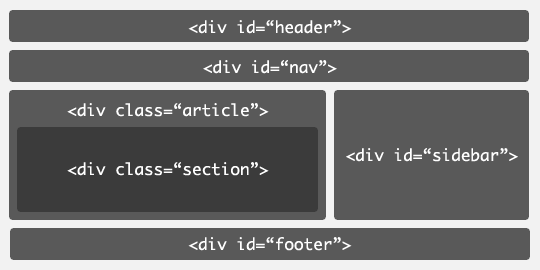
Classes, IDs & Divs

These three concepts are essential in order to build useful style sheets. The allow is to define different regions, elements a subsets of elements on a page.
Box Fundamentals

At the heart of the layout engine in web browsers is a concept called the 'box model'. This defines a general layout structure for all HTML elements, providing a language for specifying important dimensions and relationships to other elements.
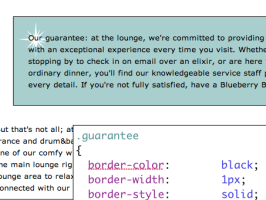
Box Model Example

A worked example of the box model in action. This example featured in this weeks lab, and demonstrates the major features of the model.
Project 1 Specification

When you finish this lab you will have the knowledge to prepare your first project for this module. The briefing is here - pay close attention to the guidelines
Lab-03

In this lab we will work towards developing a site with a more ambitious use of CSS. In particular, tbe box model will be used to achieve a more professional user experience.