Cloudinary API

The fundamentals of the cloudinary service + API
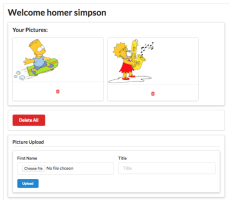
Picture-store App

A review of the UX of the picture-store app
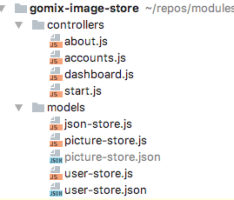
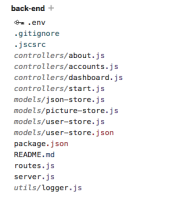
Picture-store Implementation

The gomix app implementation.
Lab-10a Cloudinary Setup

Sign up and configure a Cloudinary Account.
Lab-10b gomix-picture-store

Build an application the can facilitate upload and display of images in Gomix.