Objectives
Create, modify and view your first Gomix project.
Gomix Introduction
Anatomy of a gomix project
- have set up and configured a gomix account
- understand the structure a gomix project
- share a link to a live project
Editing & Downloading projects
- modify the javascript and html for a live project
- be able to view and make some sense of the logs
- download and run the project on your own workstation
- export and view the project on github
Gomix Setup
If you do not have a github account, create one now:
Now sign up for the gomix service:
This will require you to log in using your github account.
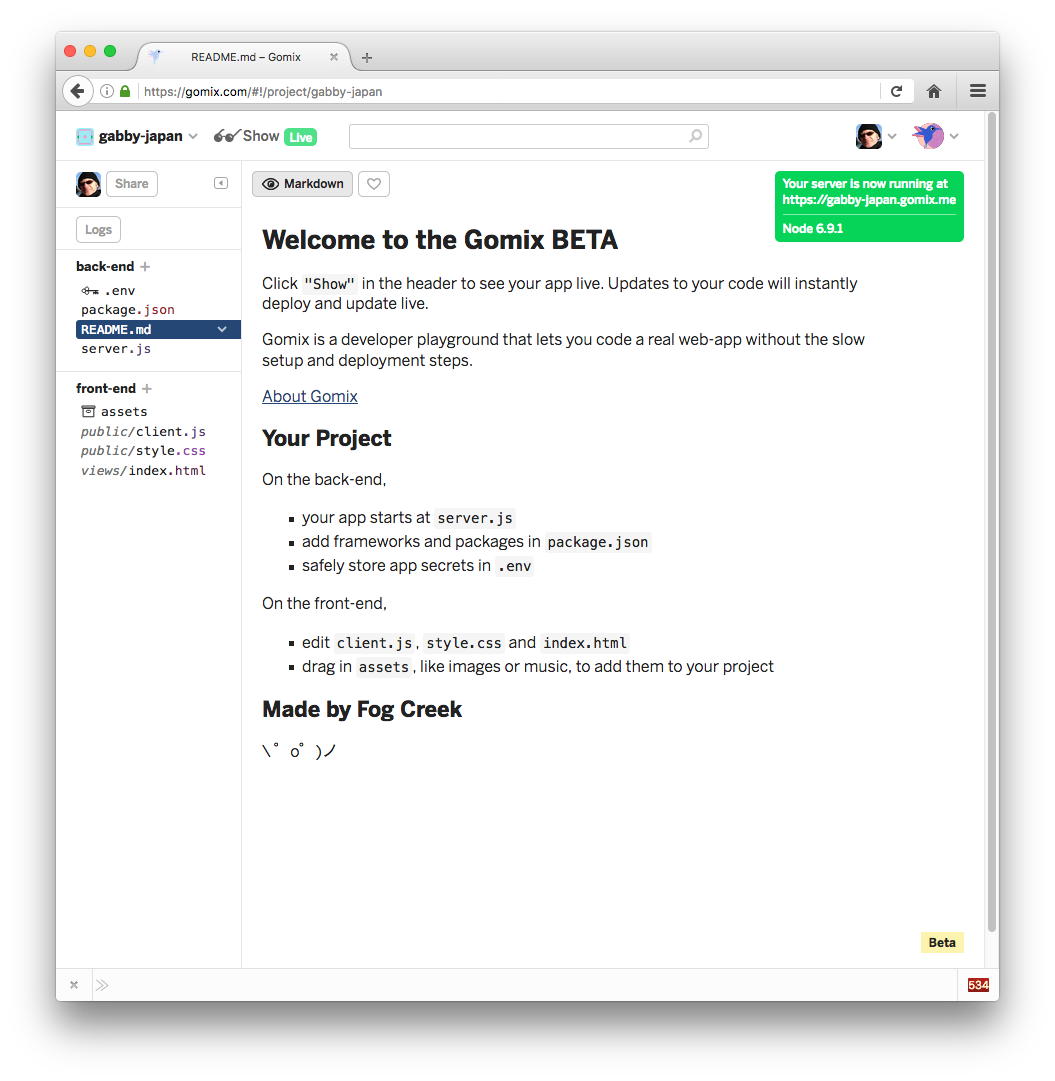
Gomix will immediately display a starter project:

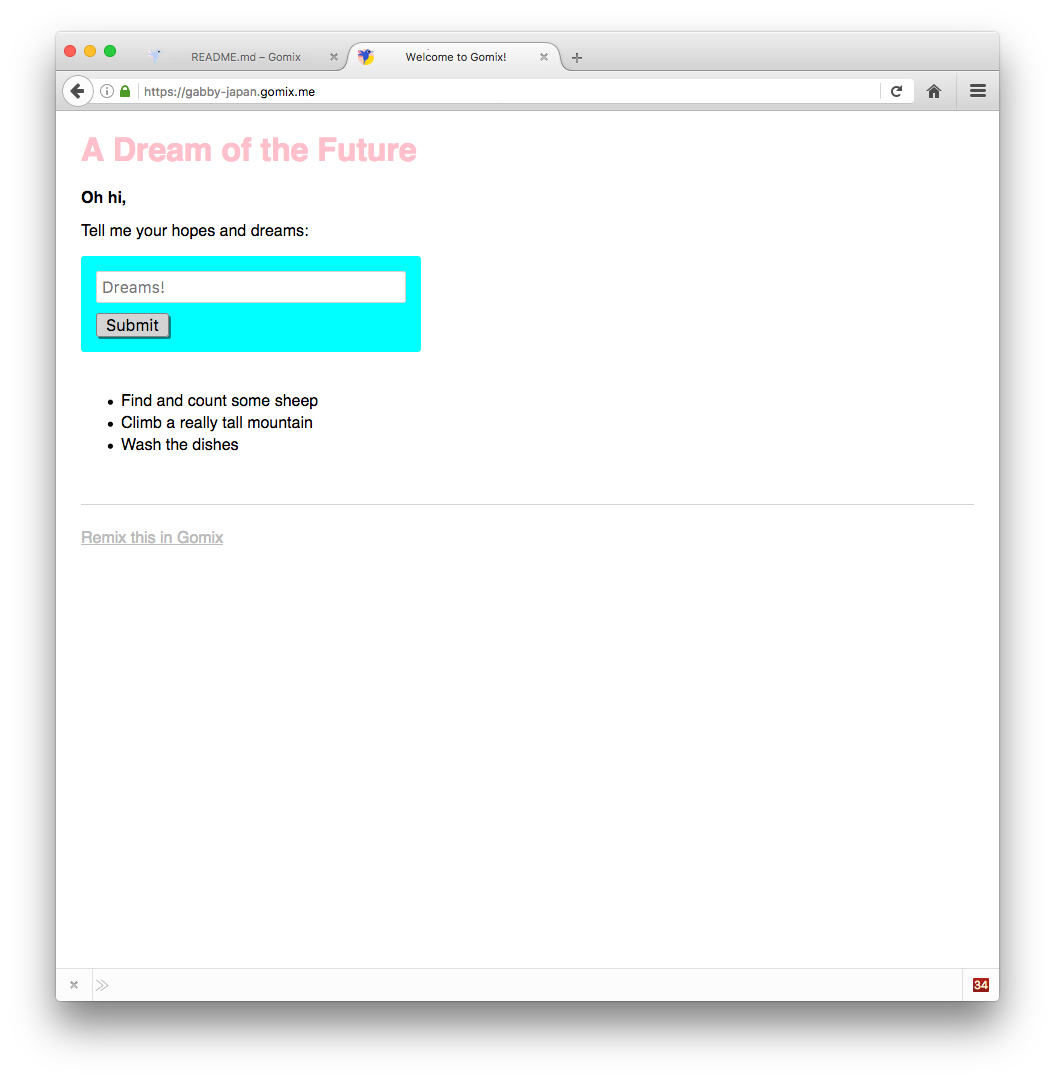
Press the Show button and it will reveal a live version of of the app you have just created:

You can interact with this repo by entering text in the Dreams box. Also, as this app is live in the cloud - and this is your own copy of the app - you can share this link with others. Do this now with someone next to you in the lab.
Verify that you each see different lists depending on what has been entered. Enter some 'dreams' into you someone else's app.
Project Structure and Editing
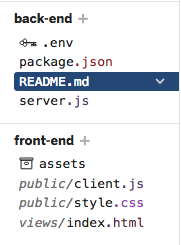
Back in the source view, look at the project structure in more detail:

Select each of the files in turn and have a look at the contents. The css and html content will be familiar, but js will require some javascript knowledge we have yet to develop.
Any changes we make here will be directly published live to the cloud. For instance, open index.html and locate the following code:
<main>
<p class="bold">Oh hi,</p>
<p>Tell me your hopes and dreams:</p>
<form>
<input type="text" maxlength="100" placeholder="Dreams!">
<button type="submit">Submit</button>
</form>
<section class="dreams">
<ul id="dreams">
</ul>
</section>
</main>Make some changes to the text, eg:
<p class="bold">howdy</p>
<p>Tell me your plans for the weekend:</p>Verify that the changed text appears - both for you anyone you have shared this app with.
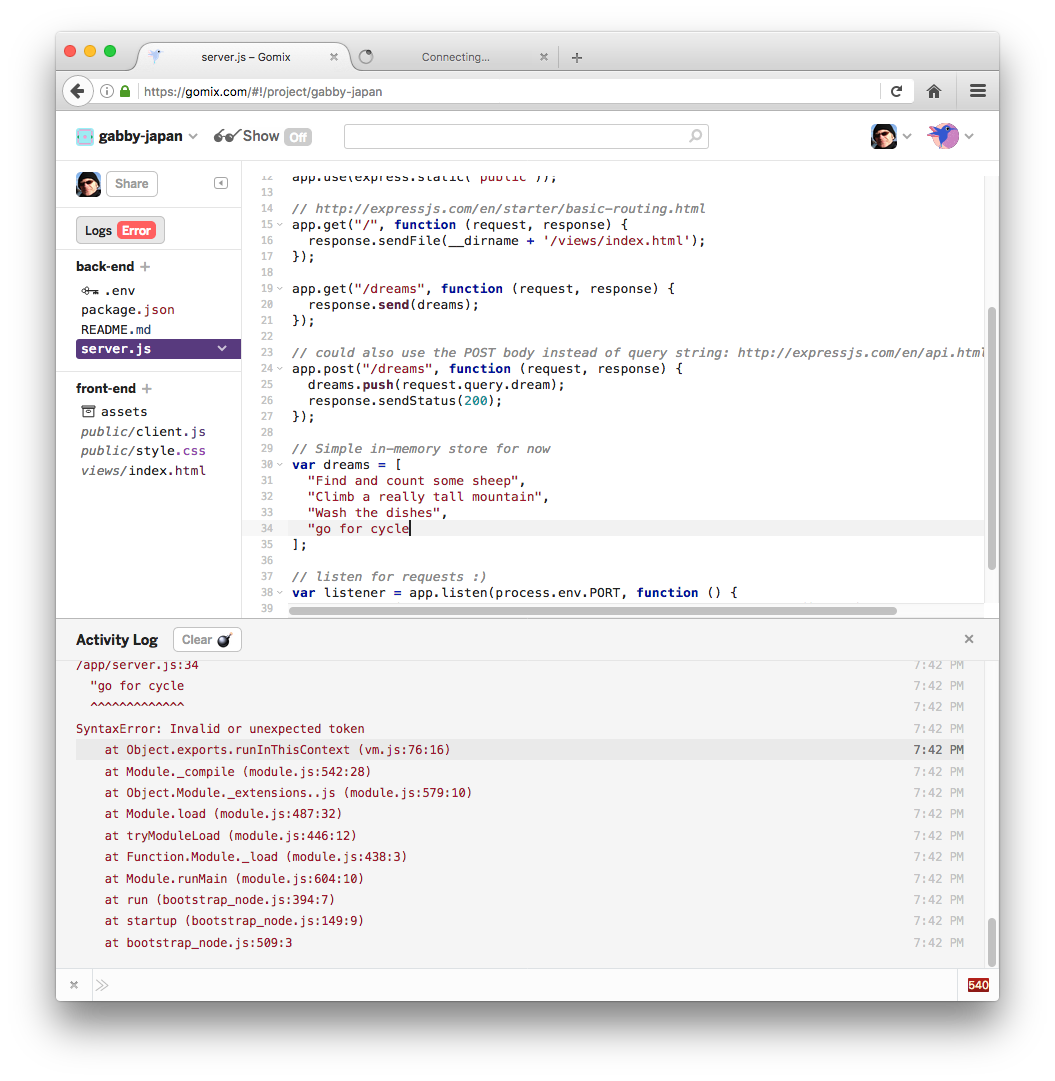
Looking at server.js, locate and modify some of the initial bullet items:
// Simple in-memory store for now
var dreams = [
"Find and count some sheep",
"Climb a really tall mountain",
"Wash the dishes"
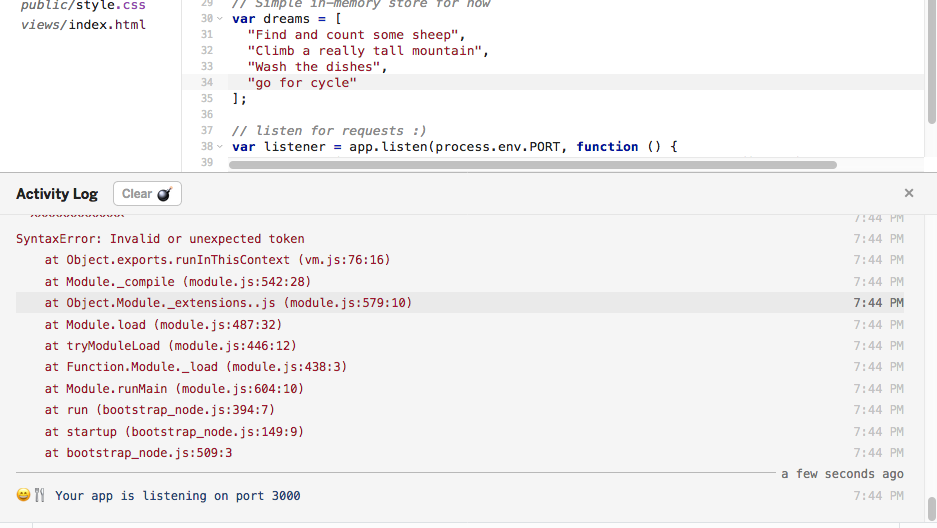
];Before making changes to this data, turn on logging first by pressing the Logs button.

This has reconfigured the view so we can see a new panel along the end of the browser.
As you make changes to server.js, you will see activity in this new panel.

In particular, you will see errors as you type - but if you complete a modification successfully, then the errors will be replaced with a standard app listening message:

Configuring the Project
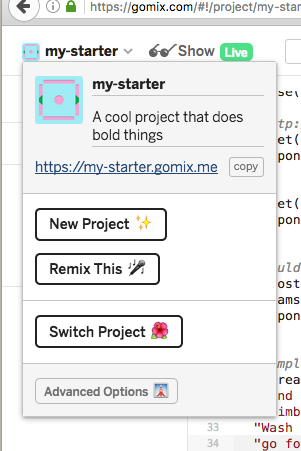
The project name can be changed by directly entering a new name on the sidebar:

This will also change the project url, so if you have shared the app you will have to re-share the new url.
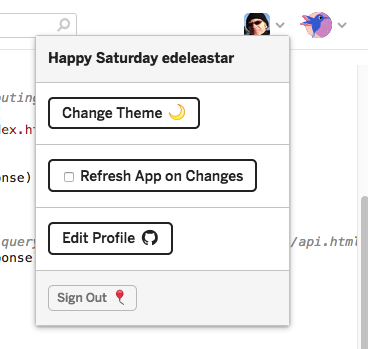
Another useful option is to disable the 'Refresh App on Changes' option:

Try this now. The behaviour of this feature can be a little confusing as the log may continue to report errors - but the live app itself will not be refreshed until you reenable the option.
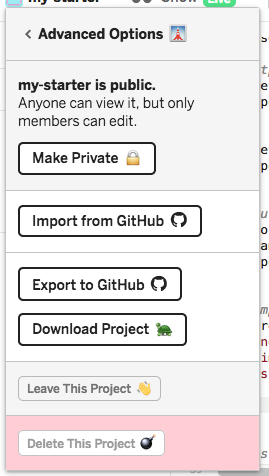
Explore the advanced options:

Experiment with of all of these options.
For Export to github, the repository must already exist in your account. The project will, however, be on a different branch from master, so might not be visible at first unless you switch branches.
For Download Project, try the following:
- On your workstation, first install https://nodejs.org (select the latest LTS version).
- Edit the file
server.js, changing the followling statements:
// listen for requests :)
var listener = app.listen(process.env.PORT, function () {
console.log('Your app is listening on port ' + listener.address().port);
});to:
// listen for requests :)
const listener = app.listen(process.env.PORT || 4000, function () {
console.log('Your app is listening on port ' + listener.address().port);
});Download and unzip the download project.
From a command shell, inside the project folder, run the following commands:
npm install npm start
The latter command should display:
> my-gomix-app@0.0.1 start /Users/edeleastar/repos/modules/gomix/app
> node server.js
Your app is listening on port 4000If you open a browser now on http://localhost:4000 your application should be running locally:

Exercises
Exercise 1: Semantic UI
Modify index.html to include the latest semantic ui libraries:
Step 1:
include these extra elements in the <head> section of index:
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.2.6/semantic.min.css" type="text/css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.2.6/semantic.min.js"></script>Step 2:
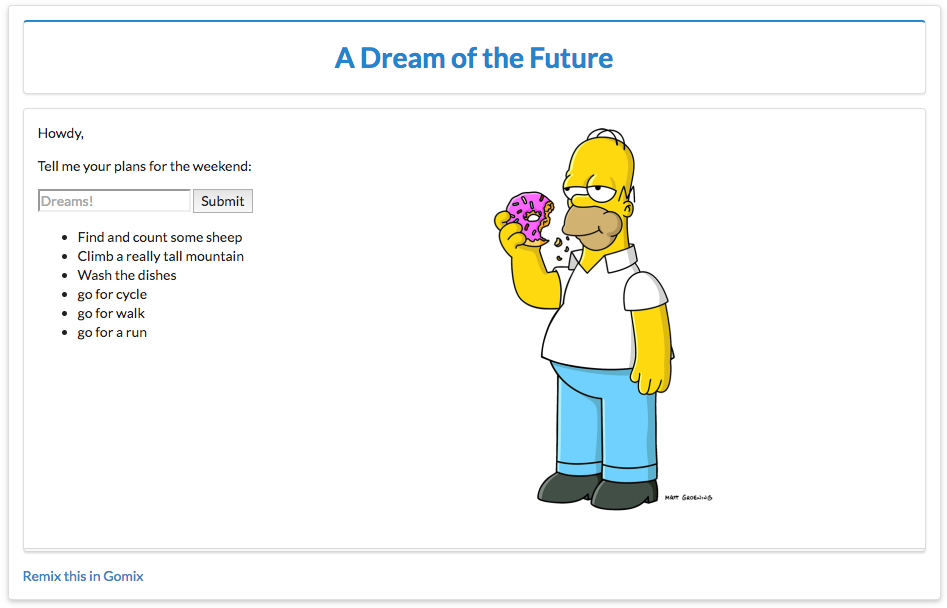
Examine this view:

Try to modify index.html to render as above using semantic ui container, segment, header and form classes.
Exercise 2:
See if you can incorporate an image into the page:

This will require you to:
- locate and upload an image by dragging it to the
assetsfolder. - click on the image to acquire the image
url - insert an
<img>tag with this url into index.
Exercise 3:
If you completed the above tasks, download the the app again and run it locally (see step 4).