Templates

Templates enable dynamic composition of views from layouts, partials and expressions.
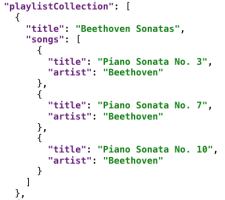
Json

JSON is notatino for representing javascript objects in a simple literal format.
Dashboard

Review thee dashboard controller in detail.
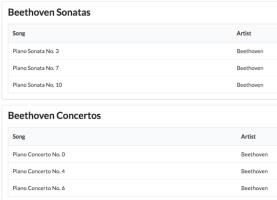
Playlist

Revise the Dashboard to render playlist without their contents. Use a new playlist view renders individual playlists
MVC

Explore the MVC Pattern in action in Playlist 2
Lab-4 Gomix Playlist 2

Refactor the dashboard controller to show summary on of the playlists + link to show playlist details.