Objectives
Implement version 1 of the Gomark assignment.
Starter Project
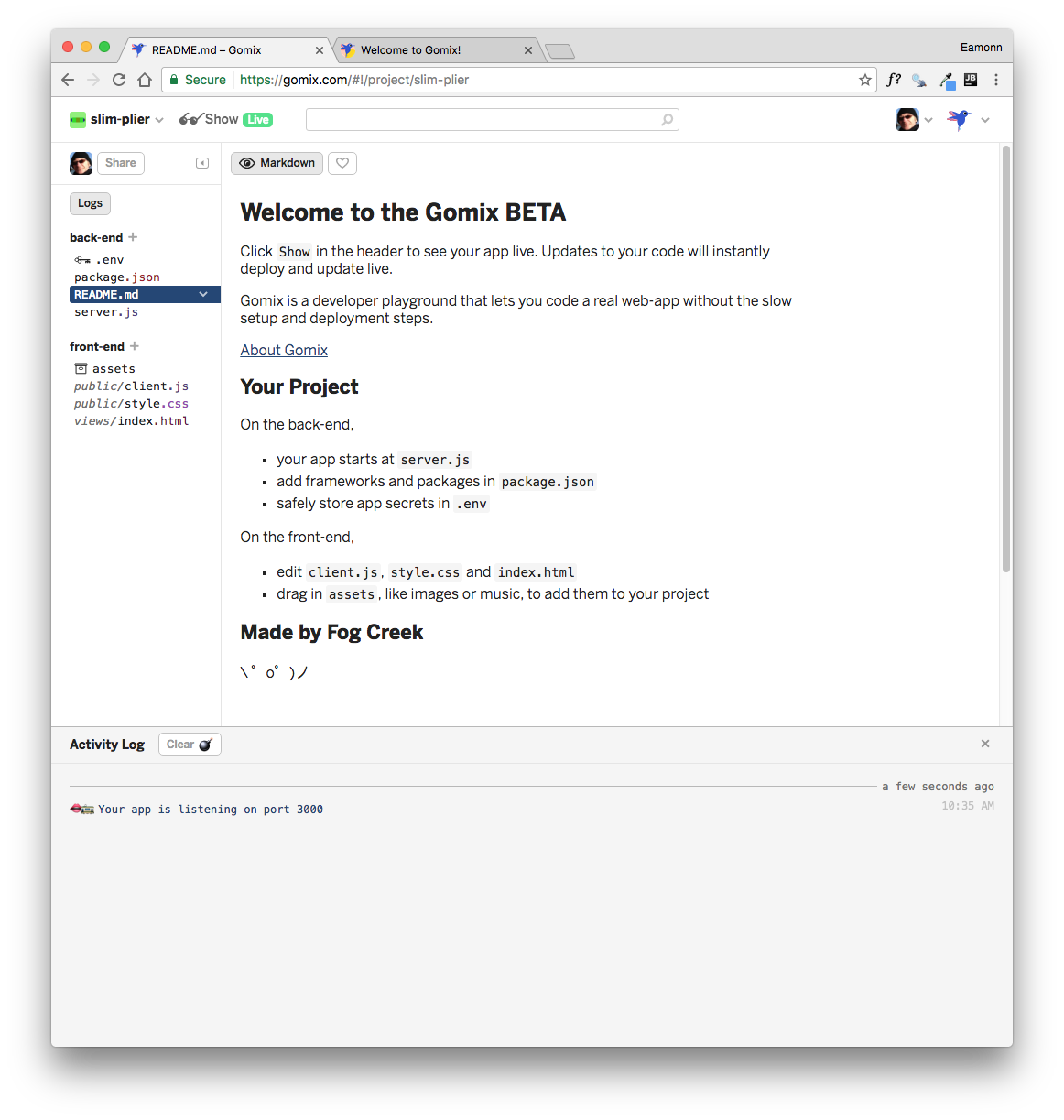
In gomix, create a new project:

Keep the logs open - and view the running app:

Rename the app to something more appropriate (perhaps use your initials in the name to keep it unique):

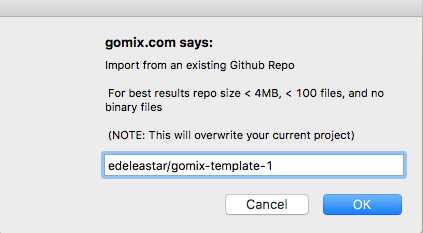
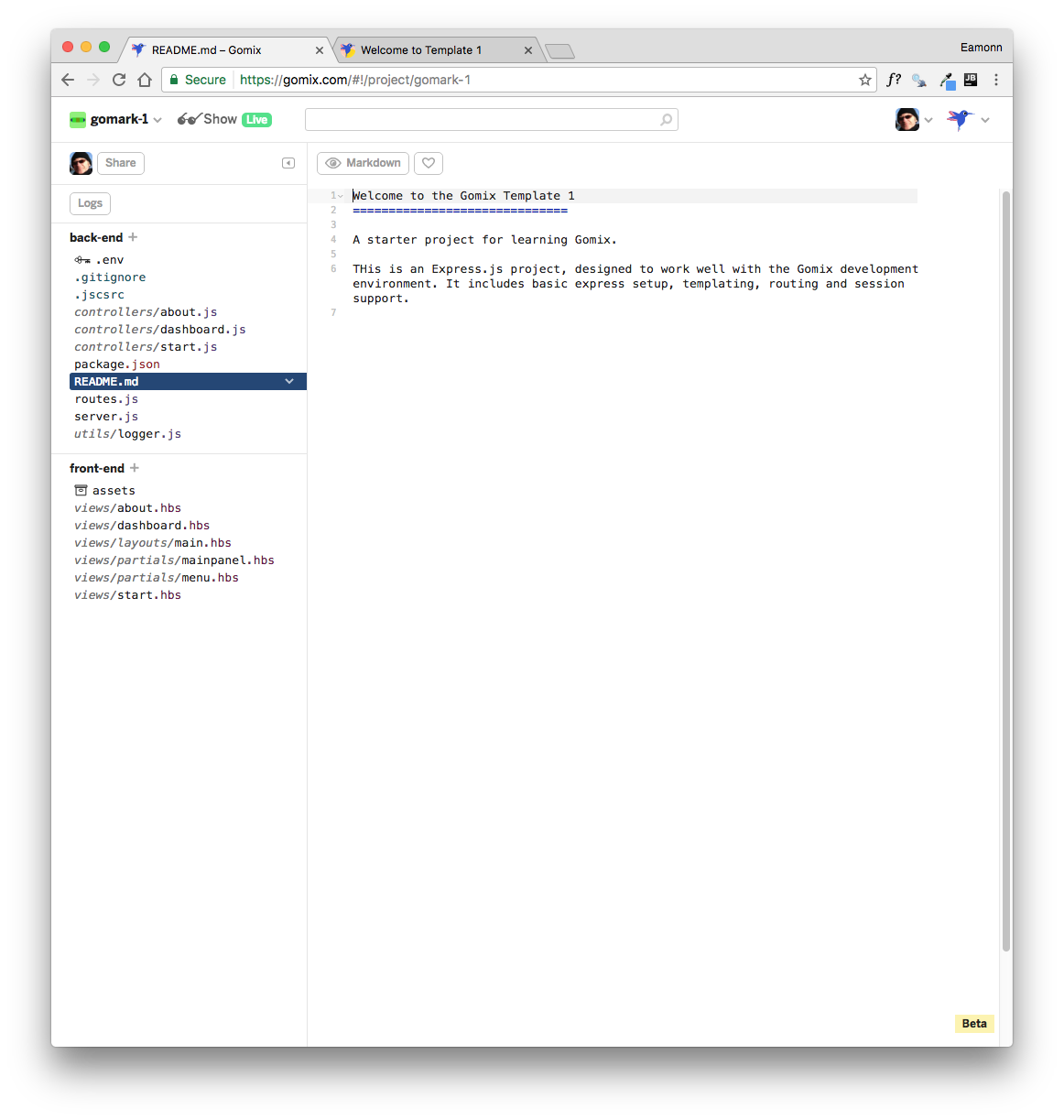
Now, replace the project with our starter template by selecting the Import from Github option and importing the edeleastar/gomix-template-1 repo:

This may take a few minutes:

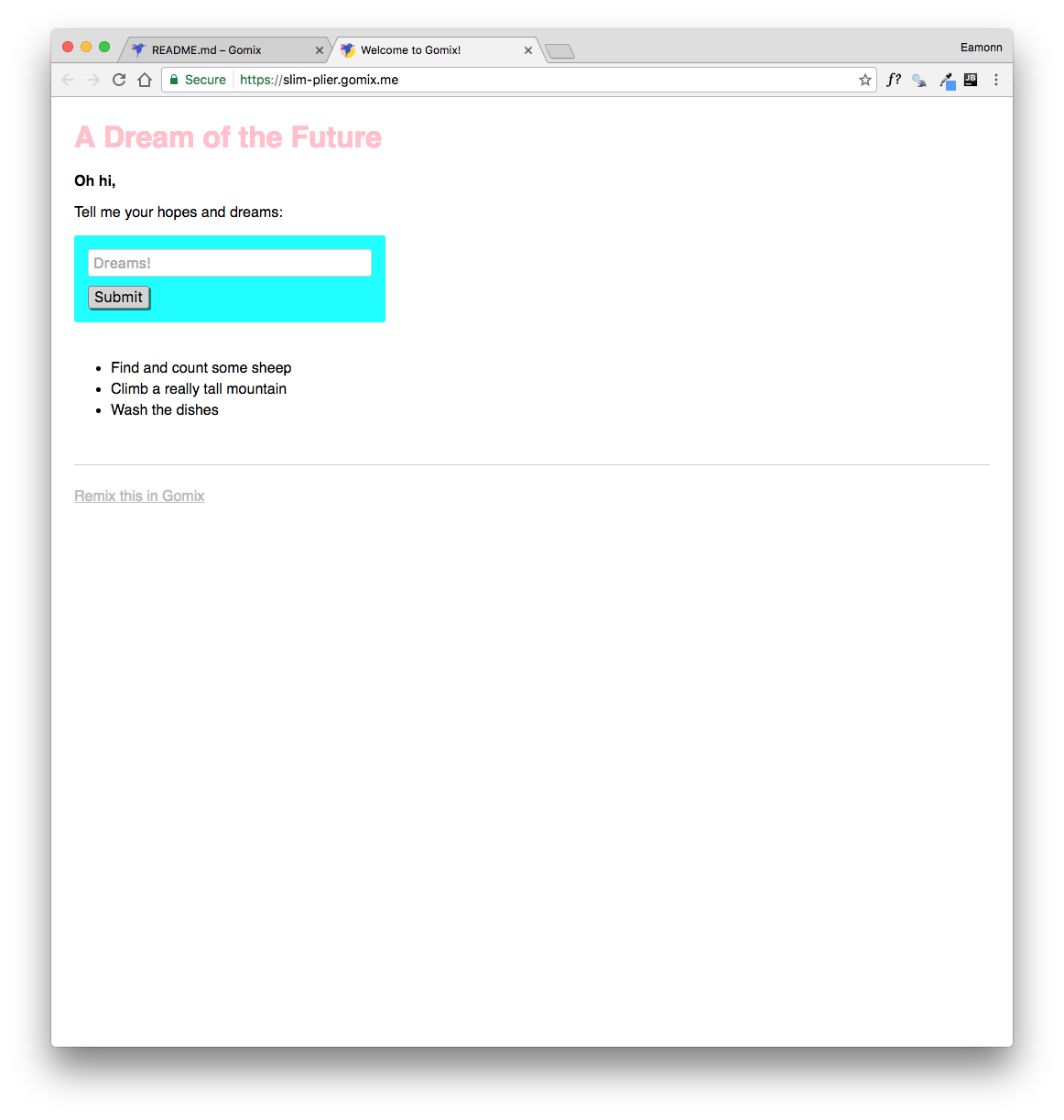
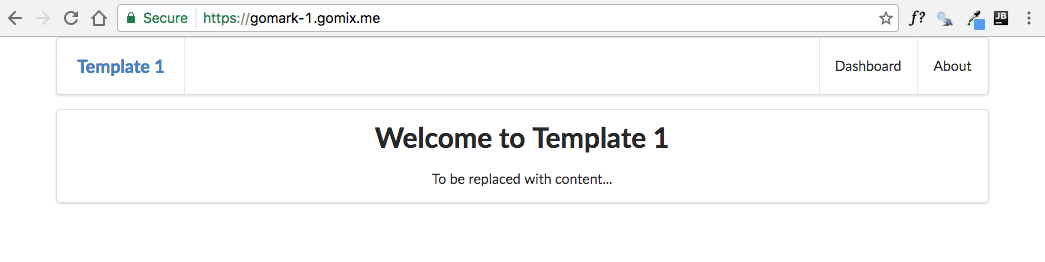
Review the running app:



Specification: View 1 - Welcome
Contains an outline of the purpose of the app in a short passage of text.
Solution
A simple change to the view:
views/start.hbs
{{> menu}}
<section class="ui center aligned middle aligned segment">
<h1 class="ui header">
Welcome to Gomark 1
</h1>
<p>
This app enable you to manage your bookmarks. You can organise them into categories and share them with your friends and colleagues.
</p>
</section>Alternative:
Instead of entering the text in the template, we could modify the controller to pass the text to the view. This is the current start controller:
controllers/start.js
'use strict';
const logger = require('../utils/logger');
const start = {
index(request, response) {
logger.info('start rendering');
const viewData = {
title: 'Welcome to Template 1',
};
response.render('start', viewData);
},
};
module.exports = start;Here is a revised version:
'use strict';
const logger = require('../utils/logger');
const start = {
index(request, response) {
logger.info('start rendering');
const viewData = {
title: 'Welcome to Gomark 1',
description: 'This app enable you to manage your bookmarks. You can organise them into categories and share them with your friends and colleagues.',
};
response.render('start', viewData);
},
};
module.exports = start;Everything is the same - except we are passing two properties now:
- title
- description
Rework start.hbs to use these properties in the view:
views/start.hbs
{{> menu}}
<section class="ui center aligned middle aligned segment">
<h1 class="ui header">
{{ title }}
</h1>
<p>
{{ description }}
</p>
</section>title and description should now be rendered in the start view:

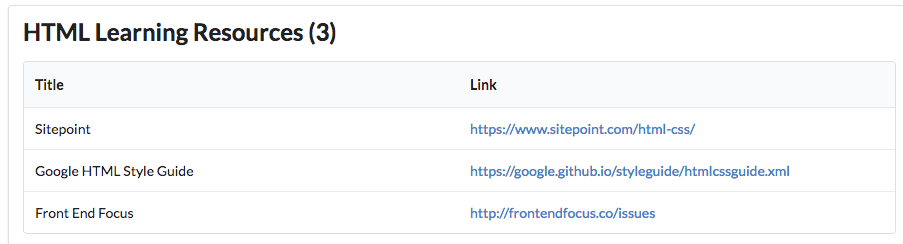
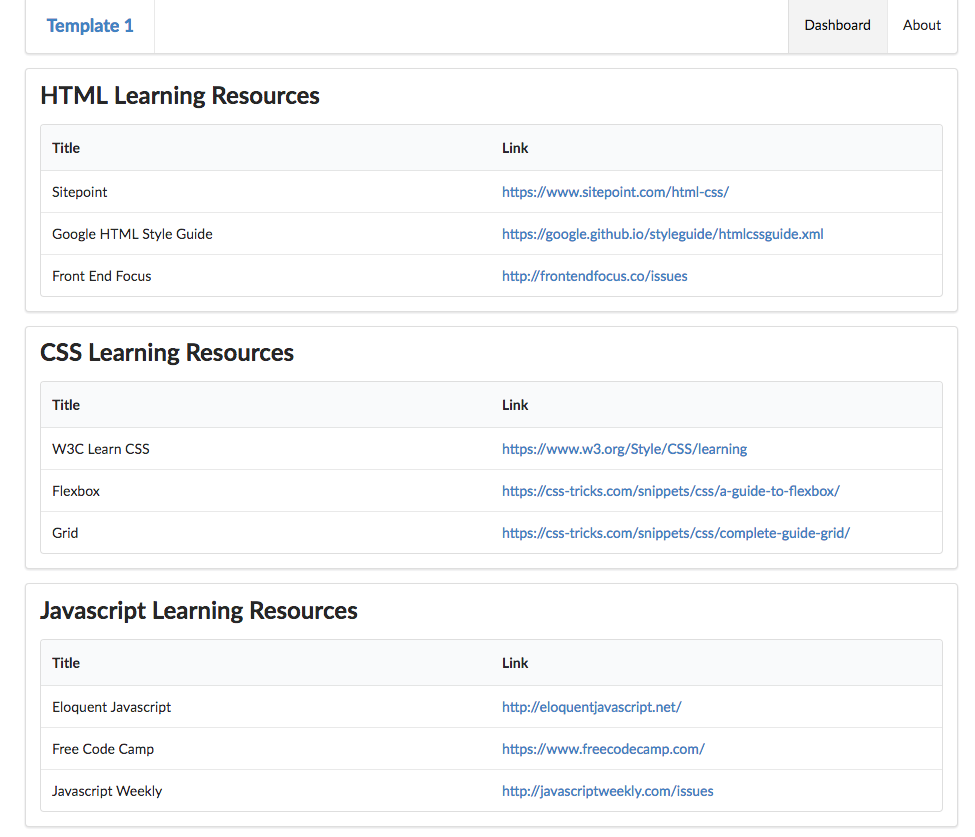
Specification: View 2 - Bookmarks
A static list of bookmarks, divided into three categories:
- HTML Learning Resources
- CSS Learning Resources
- Javascript Learning Resources
Each of these contains a small set (3 or 4) of links to web sites of interest in these categories. Each link consists of:
- title: an appropriate title for the link
- link: the actual url for the link
Clicking on the link will open the url in a new browser window
Solution: Static Bookmarks
We could simply revise dasbboard.hbs to include the links directly:
{{> menu id="dashboard"}}
<section class="ui segment">
<h2 class="ui header">
HTML Learning Resources
</h2>
<table class="ui fixed table">
<thead>
<tr>
<th>Title</th>
<th>Link</th>
</tr>
</thead>
<tbody>
<tr>
<td>
Sitepoint
</td>
<td>
<a href="https://www.sitepoint.com/html-css/"> https://www.sitepoint.com/html-css/</a>
</td>
</tr>
<tr>
<td>
Google HTML Style Guide
</td>
<td>
<a href="https://google.github.io/styleguide/htmlcssguide.xml"> https://google.github.io/styleguide/htmlcssguide.xml</a>
</td>
</tr>
<tr>
<td>
Front End Focus
</td>
<td>
<a href="http://frontendfocus.co/issues"> http://frontendfocus.co/issues</a>
</td>
</tr>
</tbody>
</table>
</section>
<section class="ui segment">
<h2 class="ui header">
CSS Learning Resources
</h2>
<table class="ui fixed table">
<thead>
<tr>
<th>Title</th>
<th>Link</th>
</tr>
</thead>
<tbody>
<tr>
<td>
W3C Learn CSS
</td>
<td>
<a href="https://www.w3.org/Style/CSS/learning"> https://www.w3.org/Style/CSS/learning</a>
</td>
</tr>
<tr>
<td>
Flexbox
</td>
<td>
<a href="https://css-tricks.com/snippets/css/a-guide-to-flexbox/"> https://css-tricks.com/snippets/css/a-guide-to-flexbox/</a>
</td>
</tr>
<tr>
<td>
Grid
</td>
<td>
<a href="https://css-tricks.com/snippets/css/complete-guide-grid/"> https://css-tricks.com/snippets/css/complete-guide-grid/</a>
</td>
</tr>
</tbody>
</table>
</section>
<section class="ui segment">
<h2 class="ui header">
Javascript Learning Resources
</h2>
<table class="ui fixed table">
<thead>
<tr>
<th>Title</th>
<th>Link</th>
</tr>
</thead>
<tbody>
<tr>
<td>
Eloquent Javascript
</td>
<td>
<a href="http://eloquentjavascript.net/"> http://eloquentjavascript.net/</a>
</td>
</tr>
<tr>
<td>
Free Code Camp
</td>
<td>
<a href="https://www.freecodecamp.com/"> https://www.freecodecamp.com/</a>
</td>
</tr>
<tr>
<td>
Javascript Weekly
</td>
<td>
<a href="http://javascriptweekly.com/issues"> http://javascriptweekly.com/issues</a>
</td>
</tr>
</tbody>
</table>
</section>Try this now:

Solution: Dynamic Bookmarks (1)
The bookmarks are more efficiently stored in JSON format. Create a new file in a models folder called bookmark-store.json:
models/bookmarklist-store.json
{
"bookmarklistCollection": [
{
"id": "01",
"title": "HTML Learning Resources",
"bookmarks": [
{
"id": "04",
"title": "Sitepoint",
"link": "https://www.sitepoint.com/html-css/"
},
{
"id": "05",
"title": "Google HTML Style Guide",
"link": "https://google.github.io/styleguide/htmlcssguide.xml"
},
{
"id": "06",
"title": "Front End Focus",
"link": "http://frontendfocus.co/issues"
}
]
},
{
"id": "02",
"title": "CSS Learning Resources",
"bookmarks": [
{
"id": "07",
"title": "W3C Learn CSS",
"link": "https://www.w3.org/Style/CSS/learning"
},
{
"id": "08",
"title": "Flexbox",
"link": "https://css-tricks.com/snippets/css/a-guide-to-flexbox/"
},
{
"id": "09",
"title": "Grid",
"link": "https://css-tricks.com/snippets/css/complete-guide-grid/"
}
]
},
{
"id": "03",
"title": "Javascript Learning Resources",
"bookmarks": [
{
"id": "10",
"title": "Eloquent Javascript",
"link": "http://eloquentjavascript.net/"
},
{
"id": "11",
"title": "Free Code Camp",
"link": "https://www.freecodecamp.com/"
},
{
"id": "12",
"title": "Javascript Weekly",
"link": "http://javascriptweekly.com/issues"
}
]
}
]
}This is the same data we were rendering, but in a more convenient format.
Solution: Dynamic Bookmarks (2)
We need another module to load these bookmarks:
models/bookmarklist-store.js
'use strict';
const bookmarklistCollection = require('./bookmarklist-store.json').bookmarklistCollection;
module.exports = bookmarklistCollection;This will read the bookmarks from the json file, and "export" them to any other module that is interested in using them.
In the dashboard controller, we import the bookmarks exported above, and insert them into the viewData object:
controllers/dashboard.js
'use strict';
const logger = require('../utils/logger');
const bookmarklistCollection = require('../models/bookmarklist-store.js');
const dashboard = {
index(request, response) {
logger.info('dashboard rendering');
const viewData = {
title: 'Template 1 Dashboard',
bookmarklistCollection: bookmarklistCollection,
};
response.render('dashboard', viewData);
},
};
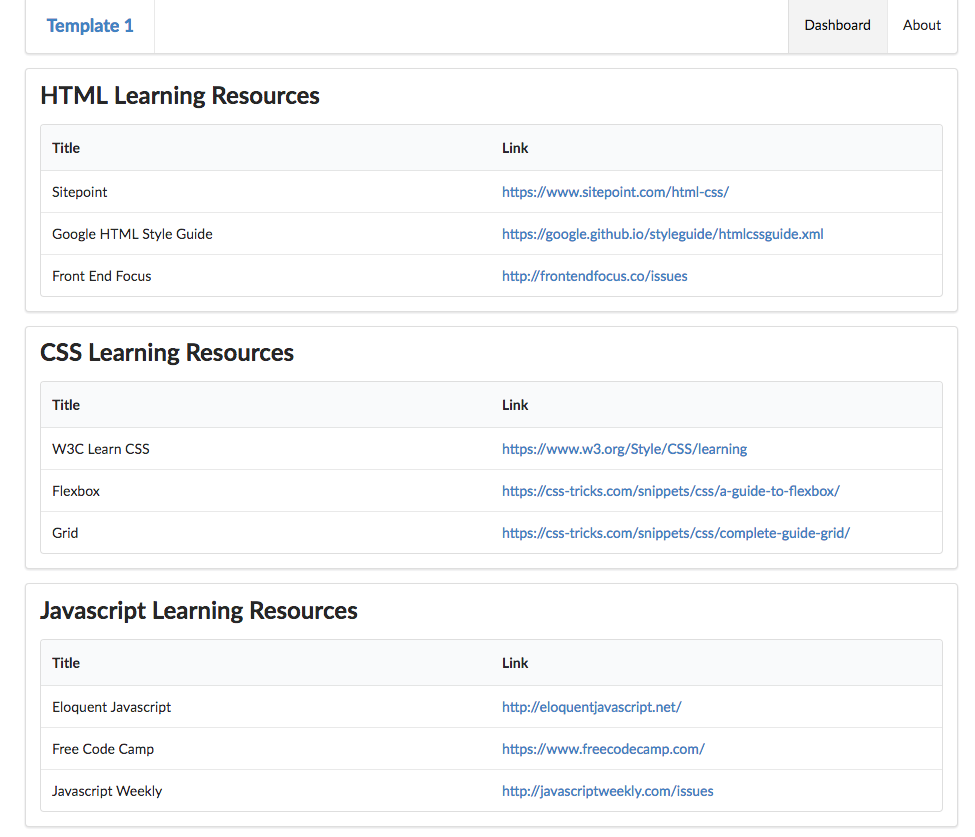
module.exports = dashboard;They will now be available in the view - so we can rewrite the dashboard templates to display them:
views/dashboard.hbs
{{> menu id="dashboard"}}
{{#each bookmarklistCollection}}
<section class="ui segment">
<h2 class="ui header">
{{title}}
</h2>
<table class="ui fixed table">
<thead>
<tr>
<th>Title</th>
<th>Link</th>
</tr>
</thead>
<tbody>
{{#each bookmarks}}
<tr>
<td>
{{title}}
</td>
<td>
<a href="{{link}}"> {{link}}</a>
</td>
</tr>
{{/each}}
</tbody>
</table>
</section>
{{/each}}These should now appear as before:

Specification: View 3 - About
Contact details for the author of the app (these can be fictitious company or person).
Solution
views/about.hbs
{{> menu id="about"}}
<section class="ui center aligned middle aligned segment">
<h1 class="ui header">
About Gomark 1
</h1>
<p>
Developed by GoMark Associates, WIT, Waterford.
</p>
</section>
Archive
If you want to download a complete version of the app as it should be at the end of this lab, then create a new Gomix project, and import edeleastar/gomix-gomark-1.
Exercise 1: Menu
Change the menu to show 'Welcome' instead of 'Template 1'.
Exercise 2: About View
Revise the about view such that title and contact strings are passed from the controller to the view in the viewData object. See step 2 in this lab for an example of how to do this.
Exercise 2:
Show the number of bookmarks - like this: